Новости проекта Pro Portal
[Версия 3.0.1] Bug-fix релиз
В новой версии 3.0.1 городского портала "мой Город" я обновил CMS Joomla до версии 6.0.1, а также исправил все, найденные, недочеты.
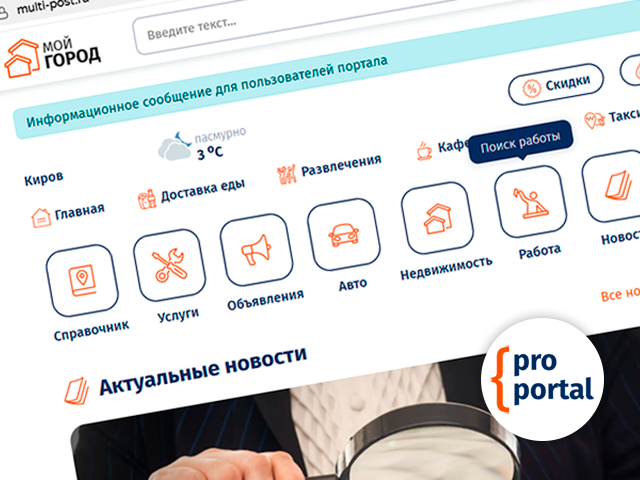
Старт продаж новой версии городского портала "мой Город"
С сегодняшнего дня, после нескольких дней тестирования, начинаем продажи новой версии городского портала "мой Город"!
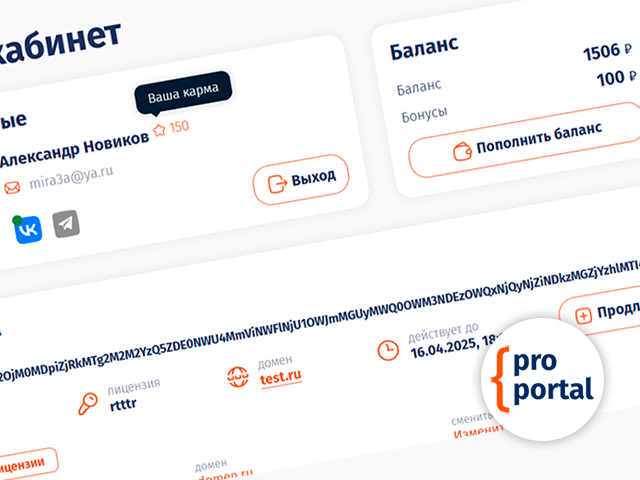
Бонусная система и репутация
Уважаемые клиенты! Придумал и внедрил интересную бонусную систему и репутацию для пользователей. Теперь можно получать бонусы за помощь в сообществе поддержки и тратить эти бонусы на покупку или продление подписки. А еще, теперь у каждого пользователя есть репутация)
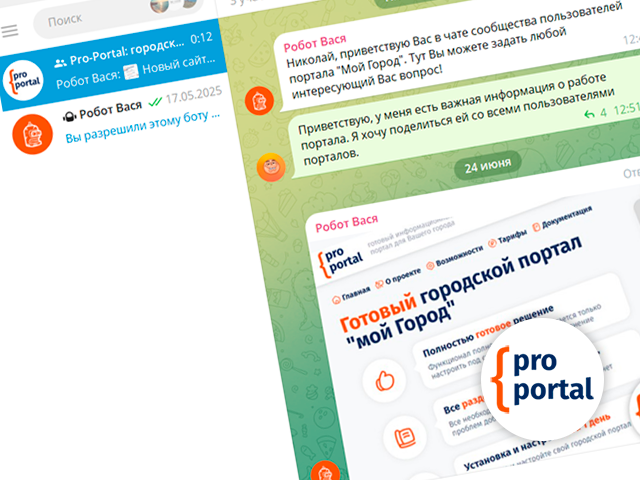
Сообщество поддержки в Telegram
Друзья! Вместо форума поддержки, теперь Вы можете вступить в Сообщество поддержки владельцев городских порталов "мой Город". В сообществе, мы с Вами, помогаем друг другу разобраться в работе портала, делимся опытом и лайфхаками.
Новый сайт Pro Portal
Уважаемые клиенты и пользователи! Я, наконец-то, выделили время и обновил сайт проекта. Работать с порталом, управлять подпиской и облачными услугами, общаться с поддержкой, теперь будет еще приятнее и комфортнее.